Modern Solutions to Make Your Business Life Easier
Working Capital for Businesses
Contact Free Payments
World Class Merchant Support
Wholesale Visa & MC Rates
Eliminate Processing Fees

Our Solutions

Pay No More Processing Fees
If you had no more credit card processing fees what would you do with all the savings? Put it back into your business, pay off bills, go on vacation etc. Well, say goodbye to all your processing fees forever. We have a brilliant program that allows you to receive 100% of your profits when accepting credit cards.

Business to Business and Business to Government Transactions (B2B/B2G)
Interchange Optimization- Don’t pay the standard rates. There is a way to actually lower the Interchange costs on our platform. Business to Business and Business to Government merchants receive the lowest interchange rates of any other industry. This is achieved by optimizing interchange qualifications and reducing the actual Visa and Mastercard Business and Corporate card costs that apply to every other merchant.

Get The Cash You Need

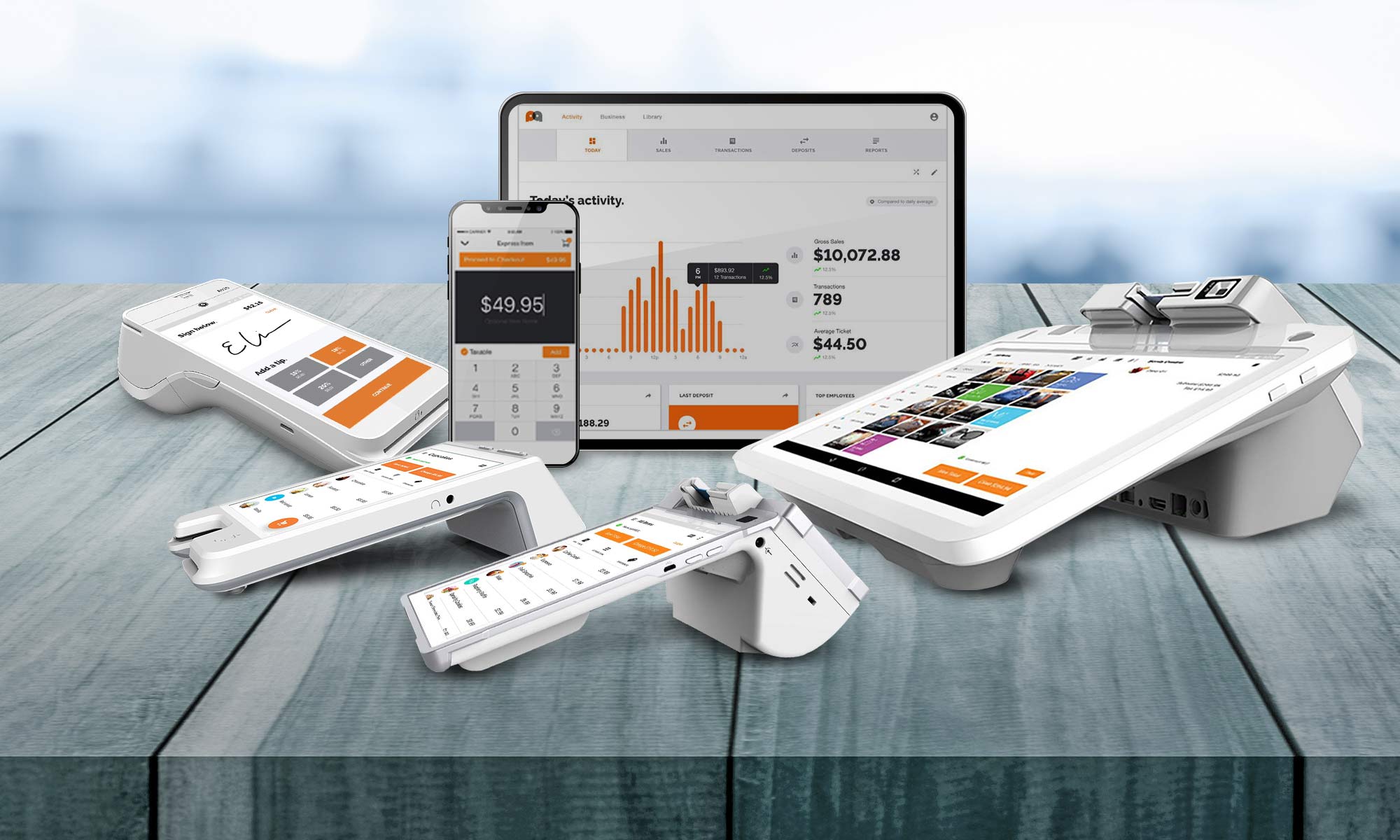
POS Systems & Contactless Payments
Let’s schedule a consultation and demo with our expert POS team! We will assess your needs and discover the best solution for your business. While we still offer traditional competitive pricing for our merchants, we have a better pricing solution. Merchants nationwide are tired of expensive processing fees eating up all their profits. We eliminate your hefty processing bill. Let’s talk.

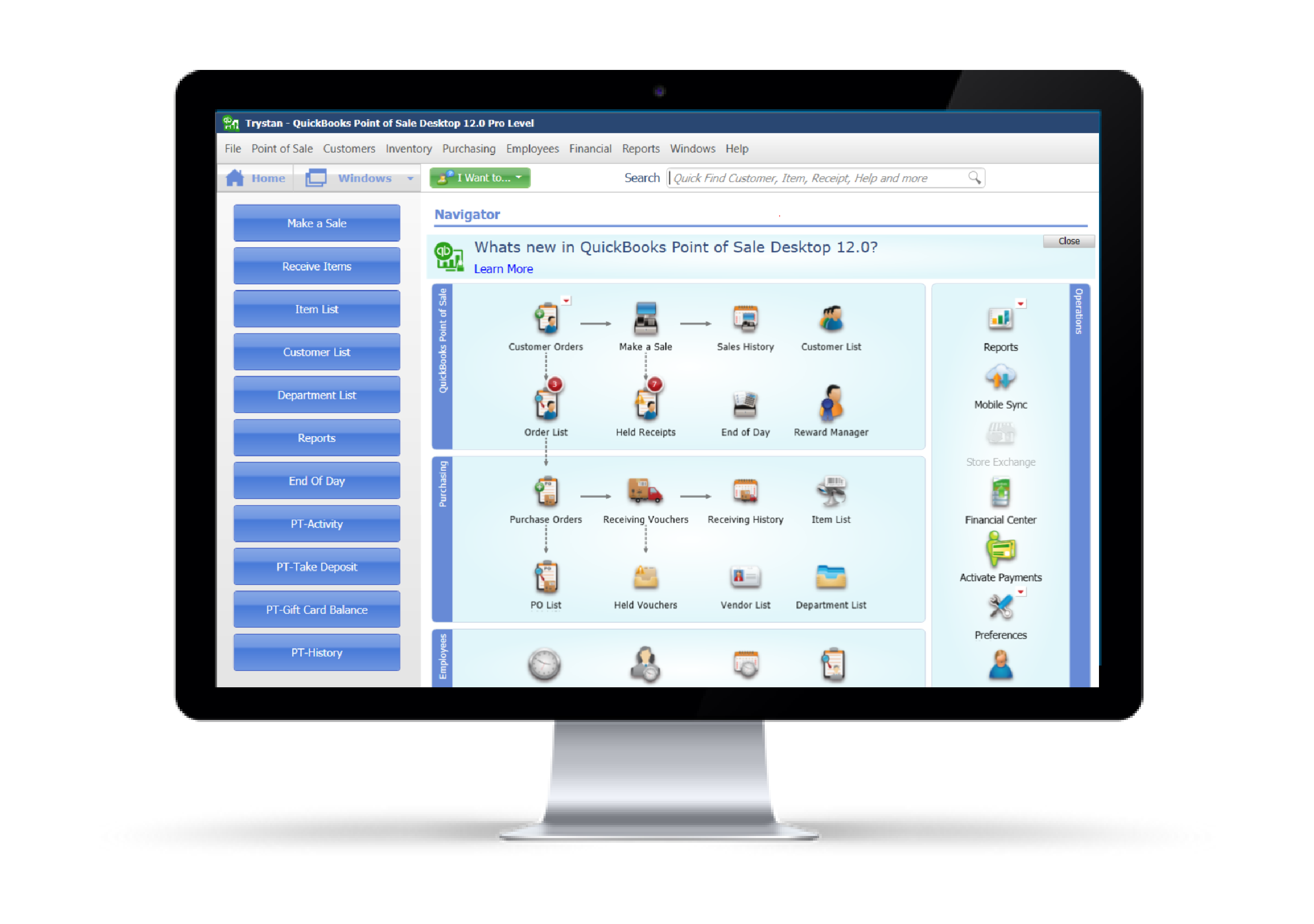
QuickBooks Integration
Lower processing costs and enhance profitability while still using QuickBooks. Break free from the costly Intuit platform for your QuickBooks credit card processing, while experiencing great customer support. Process credit cards in person or keyed in using the user friendly QB Plug In. With only small changes in the data entry screen you use daily, you and your staff will be trained and using the software in minutes. Ask us about the QuickBooks plug in today and save.

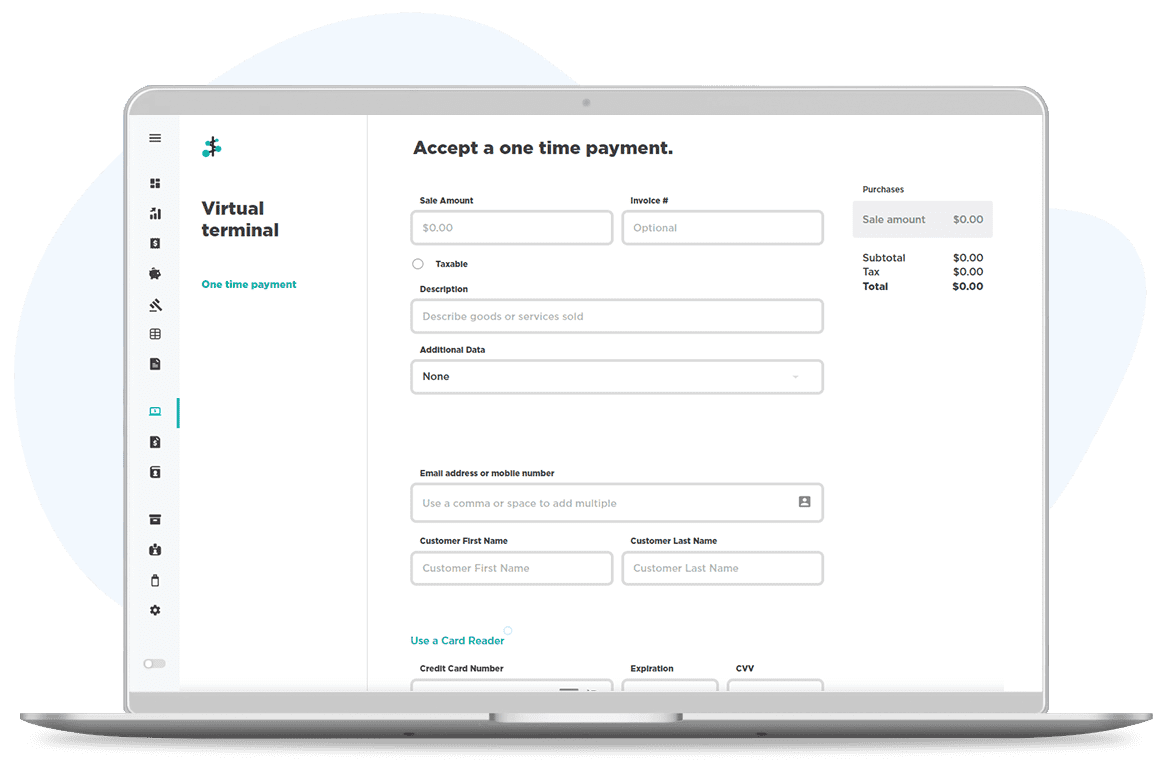
Virtual Terminal For Card Not Present Transactions

High Risk Merchants
Everyday, banks turn down businesses because of their industry type, being a start up business, or not so good credit. When banks turn these businesses away, we can help. To put it simply…we take the risk when most banks won’t.

Strategic Bank Partnerships
Partnering with Financial Institutions to serve the needs of their clients. We provide dedicated agents for each and every account which is a valuable asset for keeping clients happy. We are not dodge ball champions with phone calls and are very accessible to address any concerns.

